<H1 align="center">Tabelace funkce sin(<I>x</I>) v intervalu<BR>
od <I>a</I> do <I>b</I> s krokem <I>k</I></H1>
<DIV align="center">
<FORM name="f">
<I>a</I> = <INPUT type="text" size="5" name="dolni_mez">
<I>b</I> = <INPUT type="text" size="5" name="horni_mez"><BR>
<I>k</I> = <INPUT type="text" size="5" name="krok">
<INPUT type="button" value=" Zpracuj " onclick="Zobraz()"><BR>
Zaokrouhlit: <INPUT type="radio" name="zaokr">ano
<INPUT type="radio" name="zaokr" checked>ne<BR>
na <INPUT type="text" size="5" name="presnost"> desetinných míst
</FORM>
</DIV>
<DIV id="vystup" align="center"><B>Zde se zobrazí výsledek.</B></DIV>
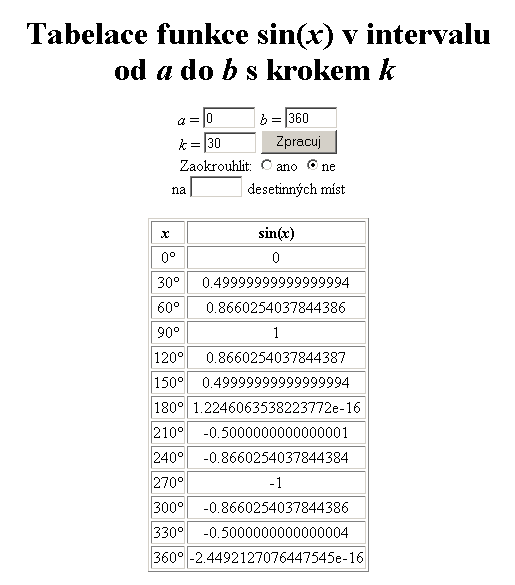
Bez zaokrouhlení:

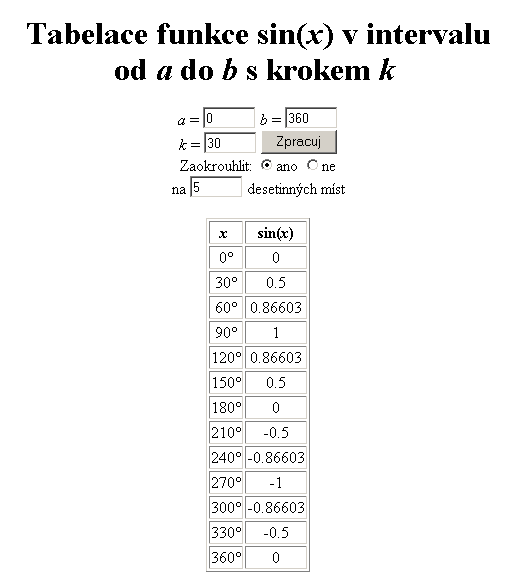
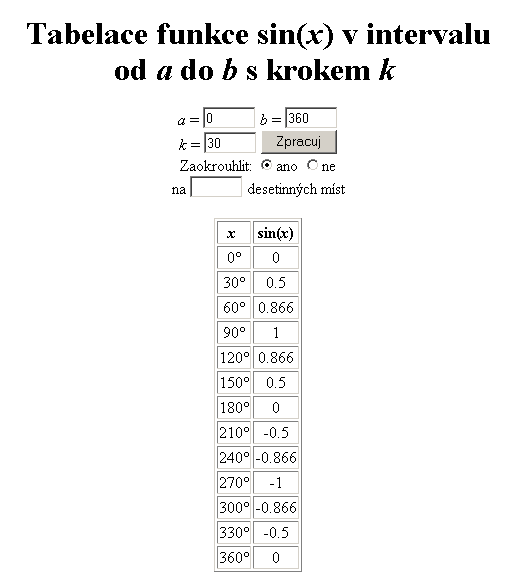
Se zaokrouhlením:

Poznámka: Vzhledem k tomu, že hodnotu funkce sin(x) vyčíslujeme v pohyblivé řádové čárce, dochází k určitým nepřesnostem zobrazení – např. sin(30°) není 0.5, ale 0.499999··· apod.
Zdrojový kód funkce Zobraz() potom může vypadat třeba následujícím způsobem:
function Zobraz() {
a = parseInt(document.f.dolni_mez.value);
b = parseInt(document.f.horni_mez.value);
k = parseInt(document.f.krok.value);
str = "<TABLE border='1'>";
str += "<TR><TH><I>x</I><TH>sin(<I>x</I>)"; // záhlaví tabulky
for (i = a; i <= b; i = i + k) {
hodnota = Math.sin(i * Math.PI / 180); // převod na radiány a výpočet
str += "<TR align='center'><TD>" + i + "°<TD>" + hodnota
}
str += "</TABLE>"
document.all.vystup.innerHTML = str; // zobrazení
}
function Zobraz() {
a = parseInt(document.f.dolni_mez.value);
b = parseInt(document.f.horni_mez.value);
k = parseInt(document.f.krok.value);
if (isNaN(a) || isNaN(b) || isNaN(k) || (b < a) || (k <= 0)) {
alert("Chybně zadané hodnoty!");
document.all.vystup.innerHTML = "<H1>CHYBA</H1>";
return;
}
str = "<TABLE border='1'>";
str += "<TR><TH><I>x</I><TH>sin(<I>x</I>)";
for (i = a; i <= b; i = i + k) {
hodnota = Math.sin(i * Math.PI / 180);
str += "<TR align='center'><TD>" + i + "°<TD>" + hodnota
}
str += "</TABLE>"
document.all.vystup.innerHTML = str;
}
function Zobraz() {
a = parseInt(document.f.dolni_mez.value);
b = parseInt(document.f.horni_mez.value);
k = parseInt(document.f.krok.value);
if (isNaN(a) || isNaN(b) || isNaN(k) || (b < a) || (k <= 0)) {
alert("Chybně zadané hodnoty!");
document.all.vystup.innerHTML = "<H1>CHYBA</H1>";
return;
}
zaokrouhlit = document.f.zaokr[0].checked;
str = "<TABLE border='1'>";
str += "<TR><TH><I>x</I><TH>sin(<I>x</I>)";
for (i = a; i <= b; i = i + k) {
if (zaokrouhlit)
hodnota = Math.round(Math.sin(i * Math.PI / 180) * 1000) / 1000;
else
hodnota = Math.sin(i * Math.PI / 180);
str += "<TR align='center'><TD>" + i + "°<TD>" + hodnota
}
str += "</TABLE>"
document.all.vystup.innerHTML = str;
}

function Zobraz() {
a = parseInt(document.f.dolni_mez.value);
b = parseInt(document.f.horni_mez.value);
k = parseInt(document.f.krok.value);
if (isNaN(a) || isNaN(b) || isNaN(k) || (b < a) || (k <= 0)) {
alert("Chybně zadané hodnoty!");
document.all.vystup.innerHTML = "<H1>CHYBA</H1>";
return;
}
zaokrouhlit = document.f.zaokr[0].checked;
if (zaokrouhlit) {
kolikMist = parseInt(document.f.presnost.value);
mocnina = Math.pow(10, kolikMist);
}
str = "<TABLE border='1'>";
str += "<TR><TH><I>x</I><TH>sin(<I>x</I>)";
for (i = a; i <= b; i = i + k) {
if (zaokrouhlit)
hodnota = Math.round(Math.sin(i * Math.PI / 180) * mocnina) / mocnina;
else
hodnota = Math.sin(i * Math.PI / 180);
str += "<TR align='center'><TD>" + i + "°<TD>" + hodnota
}
str += "</TABLE>"
document.all.vystup.innerHTML = str;
}