Základy informatiky a výpočetní techniky 2
Cvičení č. 6
| 1VS6 15.03.2004
| 1VS12 17.03.2004
| 1VS18 18.03.2004
| 1VS19 15.03.2004
| 1VS24 17.03.2004
| 1VS36 19.03.2004 |
HTML – dokončení
- pokročilá práce s tabulkami
- formuláře – značky pro tvorbu prvků formuláře a jejich atributy
Samostatná práce
- Na disku D: si vytvořte vlastní složku.
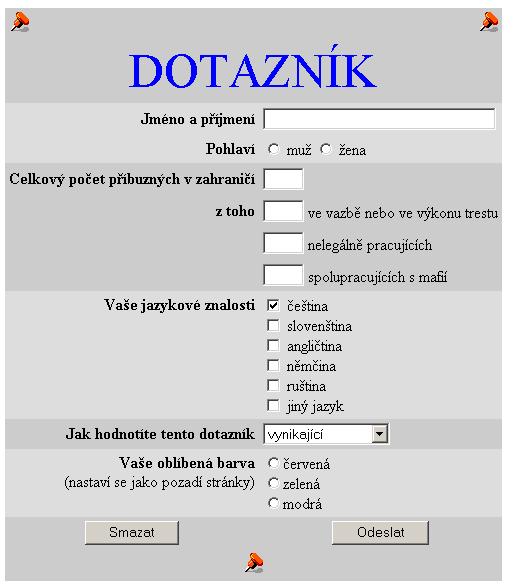
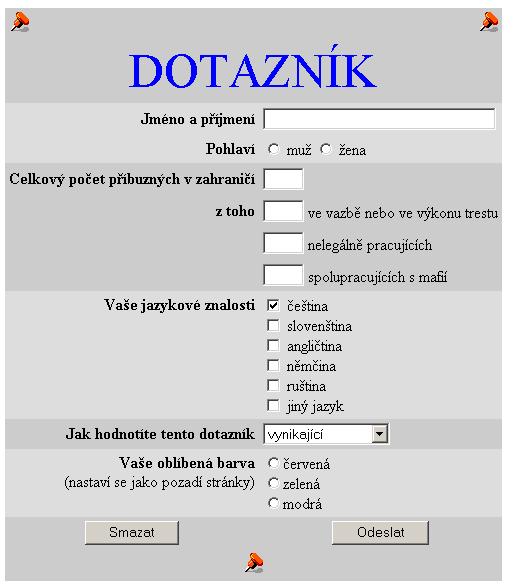
- Do své složky si uložte následující obrázek (kliknutím
pravým tlačítkem myši na obrázek a následnou volbou příkazu
Save picture as...). Tento obrázek potom vložíte (třikrát) do vytvářené HTML stránky.
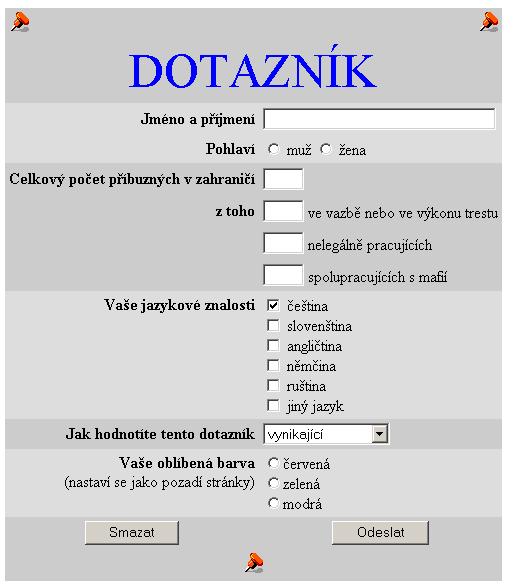
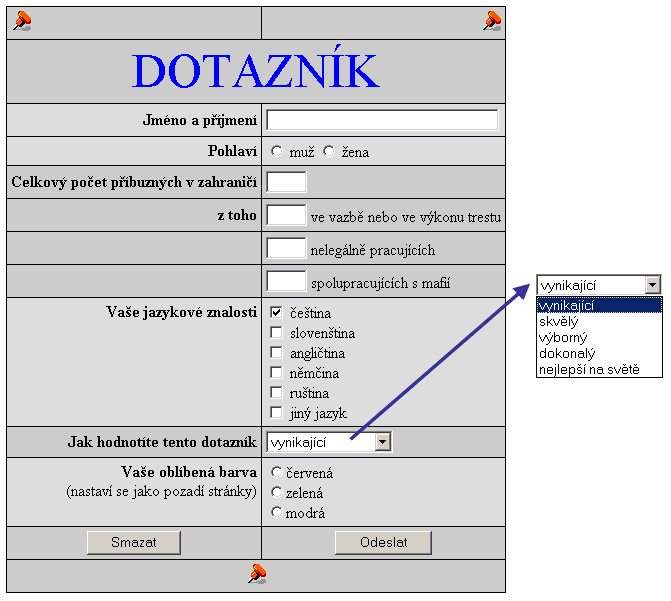
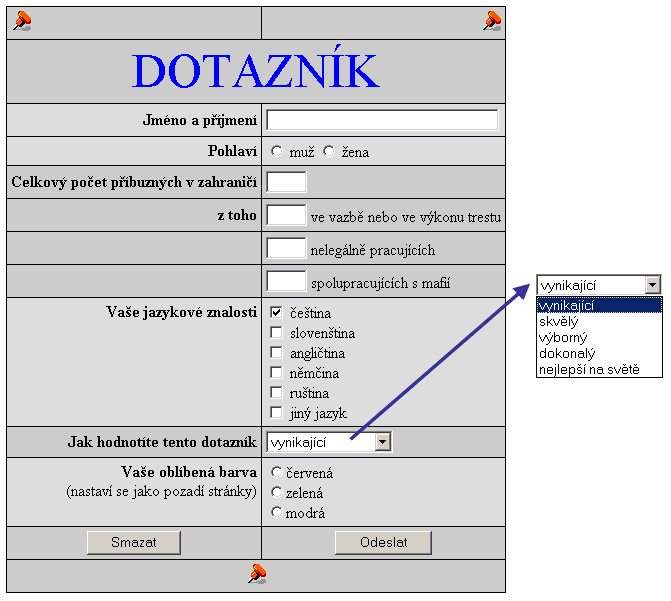
- Vaším úkolem je vytvořit HTML stránku s formulářem přesně podle následujícího vzoru. Stránku
mějte uloženu ve své složce v souboru pojmenovaném dotaznik.htm.

- Prvky formuláře zarovnejte užitím tabulky. Tlačítko Smazat bude vstupní
prvek typu reset, tlačítko Odeslat bude vstupní prvek typu button.
V sekci jazykových znalostí bude přednastavena čeština (atributem checked).
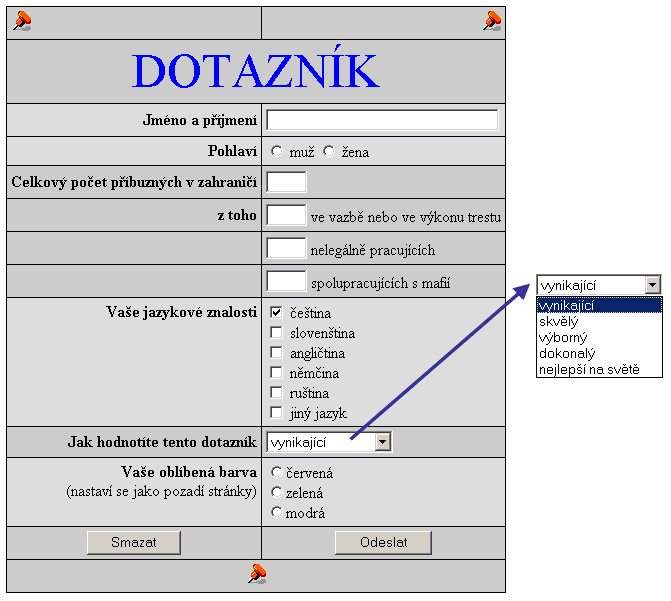
Při vytváření tabulky se můžete inspirovat následující nápovědou.

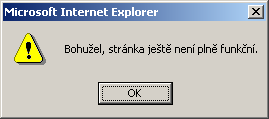
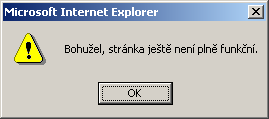
- Po kliknutí na tlačítko Odeslat (tj. při události onclick) se zobrazí
metodou alert následující upozornění (viz příklad JS 1.1 sbírky příkladů).
- Pokud si uživatel zvolí nějakou barvu, pak se tato barva nastaví jako pozadí celé stránky.
Tedy při události onclick příslušného rádiového tlačítka změňte vlastnost bgColor objektu document
(viz příklad JS 1.2 sbírky příkladů).