Každý dokument HTML má následující strukturu, nazývanou též kostra dokumentu:
<HTML> <HEAD> hlavička dokumentu (sekce HEAD) </HEAD> <BODY> tělo dokumentu (sekce BODY) </BODY> </HTML>
Do sekce hlavička dokumentu (HEAD) vymezené značkami
<HEAD> a </HEAD> píšeme informace
o dokumentu, které se obvykle nezobrazují. Jako příklad si uveďme
velice často používaný řádek
<META http-equiv="Content-Type" content="text/html; charset=windows-1250">
určující, že jde o dokument napsaný v kódové stránce Windows-1250 (zajistí
nám správné zobrazení českých znaků). Téměř vždy však v sekci HEAD bývá
umístěn titulek dokumentu zapsaný mezi párovou značkou <TITLE>. Titulek
se pak zobrazí v titulkovém pruhu okna prohlížeče.
Sekce tělo dokumentu (BODY) je vymezena značkami
<BODY> a </BODY>. Obsahuje tu část
dokumentu, která bude zobrazena v okně prohlížeče.
Komentáře (poznámky) se zapisují ve tvaru
<!-- komentář -->
Komentáře se používají k zajištění snadné orientace ve zdrojovém textu, příp. k zamezení interpretace části zdrojového textu stránky.
Příklad 1.1
Ukázka velice jednoduché HTML stránky.
<HTML> <HEAD> <TITLE>Moje první stránka</TITLE> </HEAD> <BODY> Vítejte na mé první webové stránce. </BODY> </HTML>

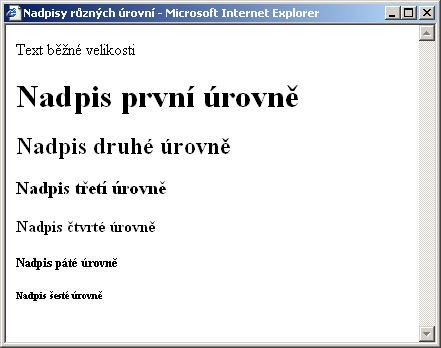
Příklad 1.2
Nadpisy různých úrovní.
<HTML> <HEAD> <TITLE>Nadpisy různých úrovní</TITLE> </HEAD> <BODY> Text běžné velikosti <H1>Nadpis první úrovně</H1> <H2>Nadpis druhé úrovně</H2> <H3>Nadpis třetí úrovně</H3> <H4>Nadpis čtvrté úrovně</H4> <H5>Nadpis páté úrovně</H5> <H6>Nadpis šesté úrovně</H6> </BODY> </HTML>

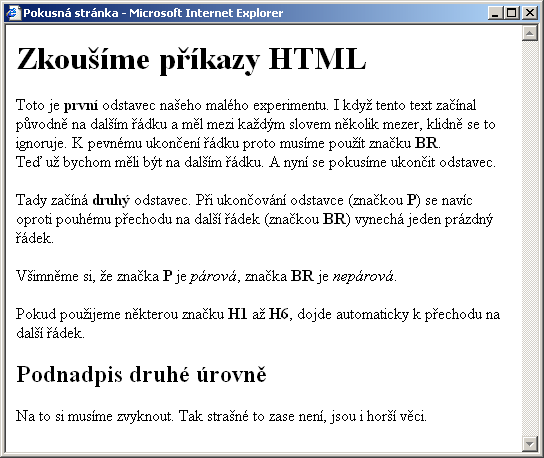
Příklad 1.3
Vlastnosti základních značek pro formátování textu. Význam všech značek naleznete ve skriptech.
<HTML> <HEAD> <TITLE>Pokusná stránka</TITLE> </HEAD> <BODY> <H1>Zkoušíme příkazy HTML</H1> <P>Toto je <B>první</B> odstavec našeho malého experimentu. I když tento text začínal původně na dalším řádku a měl mezi každým slovem několik mezer, klidně se to ignoruje. K pevnému ukončení řádku proto musíme použít značku <B>BR</B>.<BR> Teď už bychom měli být na dalším řádku. A nyní se pokusíme ukončit odstavec.</P> <P>Tady začíná <B>druhý</B> odstavec. Při ukončování odstavce (značkou <B>P</B>) se navíc oproti pouhému přechodu na další řádek (značkou <B>BR</B>) vynechá jeden prázdný řádek.</P> <P>Všimněme si, že značka <B>P</B> je <I>párová</I>, značka <B>BR</B> je <I>nepárová</I>.</P> <!-- Toto je poznámka, a proto se nezobrazí. --> Pokud použijeme některou značku <B>H1</B> až <B>H6</B>, dojde automaticky k přechodu na další řádek. <H2>Podnadpis druhé úrovně</H2> Na to si musíme zvyknout. Tak strašné to zase není, jsou i horší věci. </BODY> </HTML>

Příklad 1.4
<H1 align="center">Shrnutí</H1>
Vzorec <I>kyseliny sírové</I> je <B>H<SUB>2</SUB>SO<SUB>4</SUB></B>.<BR>
Teplota varu vody je 100 °C.<BR>
Znak © znamená <I>copyright</I>.<BR>
Párová značka <B> slouží k zobrazení <B>tučného</B> textu.<BR>
Párovou značkou <TT> vymezujeme text, který má být zobrazen
<TT>neproporcionálním</TT> písmem.<BR>
Předformátovaný text, vymezený párovou značkou <PRE>, je blok textu,
který se má zobrazit neproporcionálním písmem přesně tak, jak je napsán
(včetně všech mezer, tabulátorů a konců řádků).<BR>
Nepárová značka <HR> vytvoří vodorovnou oddělovací čáru.
<HR>
<FONT size="4" color="red">Kostra dokumentu HTML</FONT>
<PRE>
<HTML>
<HEAD>
... hlavička dokumentu ...
</HEAD>
<BODY>
... tělo dokumentu ...
</BODY>
</HTML>
</PRE>
<HR align="left" width="50%" size="5" color="blue">
<HTML>
<HEAD>
... hlavička dokumentu ...
</HEAD>
<BODY>
... tělo dokumentu ...
</BODY>
</HTML>
Příklad 1.5
Párová značka <DIV> vymezuje související větší část dokumentu,
na kterou chceme aplikovat např. společné formátování.
<DIV align="right"> <H1>Kapitola 1</H1> <P>První odstavec ...</P> <P>Druhý odstavec ...</P> <HR align="left" width="75%"> <H1>Kapitola 2</H1> <P>Další odstavec ...</P> <HR width="50%"> <HR width="40%"> <HR width="30%"> </DIV>
První odstavec ...
Druhý odstavec ...
Další odstavec ...
Příklad 1.6
Předchozí příklad bez použití značky <DIV>.
<H1 align="right">Kapitola 1</H1> <P align="right">První odstavec ...</P> <P align="right">Druhý odstavec ...</P> <HR align="left" width="75%"> <H1 align="right">Kapitola 2</H1> <P align="right">Další odstavec ...</P> <HR align="right" width="50%"> <HR align="right" width="40%"> <HR align="right" width="30%">
První odstavec ...
Druhý odstavec ...
Další odstavec ...
Náhled: